Velocità. Un termine importante, tappa e parametro della nostra esistenza moderna, e una conquista collocabile dai primissimi dell’Ottocento in avanti, ove il progresso della tecnica ha portato a conquiste quali ad esempio la realizzazione dei primi generatori elettrici, a mezzi di locomozione più veloci, al computer (il primo vero computer digitale risale al 1833), alla catena di montaggio, le trasmissioni radio e le telecomunicazioni, la televisione, la conquista dello spazio, internet. Solo per citarne alcune.

(Giacomo Balla – Espansione dinamica + velocità, 1913 – Roma, Galleria nazionale d’arte moderna e contemporanea)
Internet è uno degli pseudonimi per dire “fine dell’Età Postmoderna” e successiva “Età della Mutazione”, cioè l’oggi. L’internet è l’emblema della velocità di esplorazione del mondo e della rapidità di contatto con le persone che lo popolano, ed essendo questo probabilmente il suo principale fondamento fin dai suoi primordi, è sempre attuale l’esigenza da parte dell’utente che vi naviga, di un tempo di caricamento delle pagine web rapidissimo. Questa esigenza è tenuta in grande considerazione da un attore protagonista come Google, che si fa garante di presentare in top ranking solamente pagine web interessanti e veloci da caricare nel browser.
Sembra una gara di Formula 1, ma è ormai dimostrato che l’utente abbandona una pagina web se non si carica entro circa 3 secondi, come dimostrato dagli A/B test dai quali si evince una netta correlazione tra la velocità del sito e il suo tasso di conversione. Un sito veloce a caricarsi risponde inoltre ad un importante fattore di ranking secondo Google.
Come aumentare le performance di caricamento del nostro sito?
Vediamo quindi sinteticamente, con un veloce elenco puntato, le molteplici azioni, più o meno cruciali, da poter intraprendere per accelerare le performance di caricamento del nostro sito. Non sarò prolisso volutamente, in quanto i punti sono tanti, e prego quindi i lettori di approfondirli singolarmente reperendo le informazioni su internet. Considerate questo articolo un abbecedario, un prontuario, per avere sottomano una lista pratica e stabilire un itinere operativo.
- Lato front-end, usare CDN (content delivery network) che abbiano anche data-center territoriali, e non solo internazionali. Un esempio di CDN che risponde a queste caratteristiche è CloudFlare.
- Lato back-end, usare un webserver di caching tipo Nginx, su server dedicato o VPS.
- Google PageSpeed, per Apache e Nginx, prezioso, svolge svariate ottimizzazioni in automatico. Non sempre stabile al 100% purtroppo.
- Rimuovere dal codice sorgente inutili plug-in (attenzione anche ad eventuali plug-in correlati allo sviluppo di siti responsive, che possono impattare sul tempo di caricamento su desktop o su mobile) e add-ons, e limitare gli sharing buttons relativi ai social.
- Concatenare tutti i CSS e Javascript in un unico file, e poi Minificare. Sarebbe bene che i Javascript fossero compatibili sia rispetto all’attributo async, sia rispetto all’attributo defer.
- Se il nostro hosting è Linux, accertiamoci di avere il webserver Apache configurato nel modo migliore, abilitando Gzip per la compressione di grandi file in generale, e l’Expire headers per i file più statici del nostro sito.
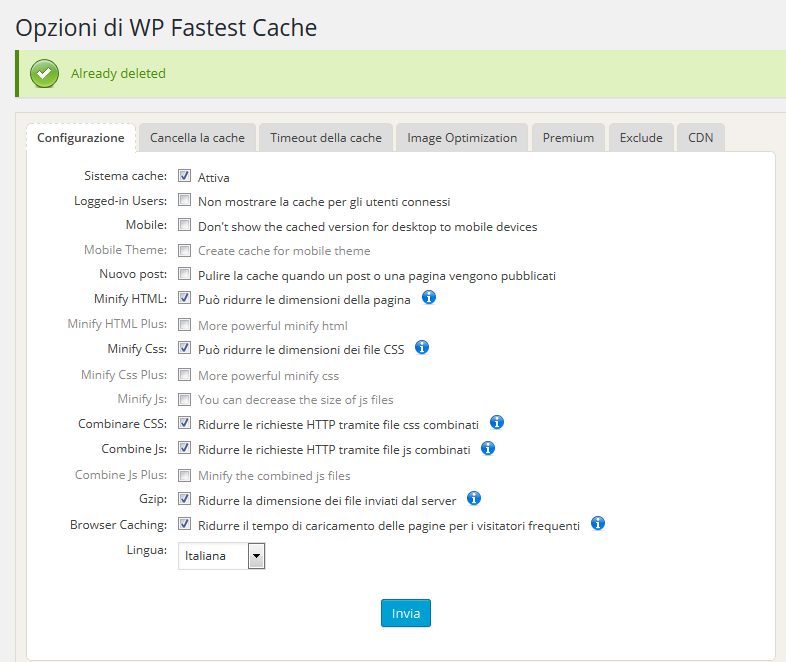
- WP Fastest Cache, per WordPress, plug-in acceleratore, molto ben performante. N.B.: ecco alcuni dei perfezionamenti da settare nella configurazione del plug-in:

(proprietà immagine – http://wiki.dariomentesana.it)
- Se si usa WordPress come CMS, pulire regolarmente il database usando plugin WP-Optimize.
- Se si usa WordPress come CMS, considerare di eliminare determinati plugin: avvalersi per la decisione, del Plugin Performance Profiler (una volta eseguite le modifiche suggerite da questo plugin, disinstallarlo).
- Attenzione alla qualità dei servizi offerti dall’ISP (internet service provider). Può inficiare notevolmente le prestazioni del sito. Attenzione soprattutto ad offerte quali risorse illimitate, perché facilmente sono imbrogli e paradossalmente forniscono prestazioni peggiori.
- Possibilmente già in partenza, quindi in fase di web design, preparare le immagini in modo che non pesino più di 500kb ciascuna, meglio se intorno ai 100 kb. Alcuni tool per rendere più leggere immagini in alta risoluzione sono io, CompressJPG e TinyPNG. Se usate Photoshop per preparare le immagini, impostate 72 dpi e salvate per il web.
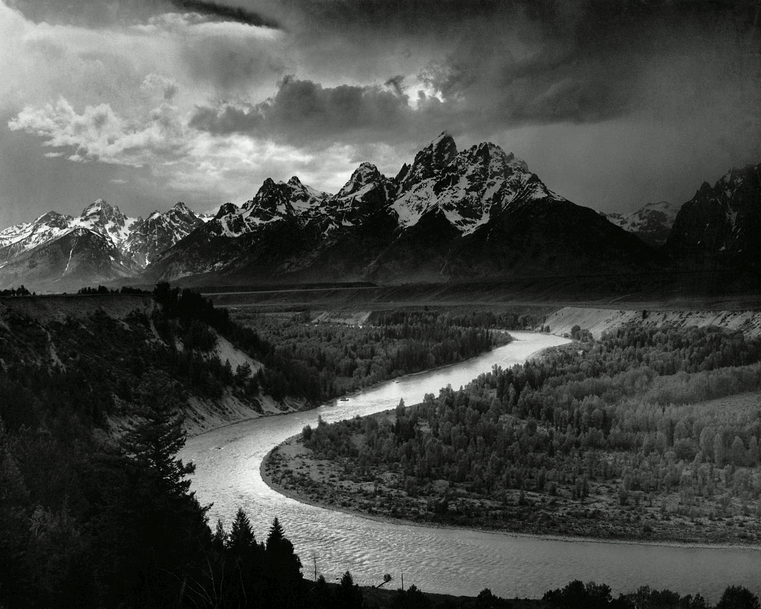
Ecco due esempi, anche per staccare un po’ – dopotutto stiamo parlando di immagini – per mostrare che anche immagini molto definite possono essere salvate con successo per il web:
 (Ansel Adams – The Tetons and The Snake River, 1942 – Wyoming, USA, Grand Teton National Park)
(Ansel Adams – The Tetons and The Snake River, 1942 – Wyoming, USA, Grand Teton National Park)
 (Bepi Marciano – Villa Foscari detta La Malcontenta, 1986 – collezione privata)
(Bepi Marciano – Villa Foscari detta La Malcontenta, 1986 – collezione privata)
- Attenzione alle immagini auto-scaling, rallentano notevolmente la velocità di caricamento della pagina, a fronte di un guadagno di tempo per il web developer, in quanto vengono caricate comunque le immagini nella loro dimensione massima di partenza.
- Per i siti di publisher come blog, testate online, siti di news, editori di contenuti, va presa seriamente in considerazione l’opportunità di sfruttare il framework open-source AMP, le vostre pagine lato mobile si caricheranno in un lampo.
Due tool per testare la velocità di caricamento del vostro sito
Vi lascio un interessante tool per testare la velocità di caricamento del vostro sito, con la possibilità di simulare la chiamata al server da 5 diversi punti del pianeta. Il consiglio è di testare tutte le pagine del sito, in quanto ogni pagina ha un suo tempo di caricamento, diverso dalle altre pagine. Per testare invece la velocità di caricamento sia su desktop che su mobile, consiglio quest’altro tool di Google. È particolarmente importante passare il test con questo tool, in quanto i dati che vengono evinti dal test sono gli stessi che vengono letti da Googlebot e costituiscono fattore di ranking. Di conseguenza, se il test rileva fattori deprecabili, seguire le istruzioni suggerite per rimediare al difetto.