Il mio lavoro è una palestra continua: a volte procede agilmente, senza complicazioni e in modo costruttivo, altre volte invece le realtà sono più complesse ed è più difficile arrivare ad un obiettivo.
Con l’evoluzione del digital l’attività del visual designer è diventata sempre più articolata, tanto specifica quanto ampia: le integrazioni, le correlazioni e le risoluzioni sono variabili costanti, le necessità comunicative cambiano giornalmente e le tempistiche, sempre più ristrette, richiedono continue parallelizzazioni delle attività.
Come riuscire a presentare il progetto utilizzando un numero limitato di visual? Quale il miglior approccio per definire un concept vincente e che incontri le aspettative del cliente?
Il dialogo tra designer e cliente è il primo degli strumenti necessari al raggiungimento degli obiettivi, per alimentarlo e trovare un linguaggio comune possono essere utilizzati dei mezzi più o meno convenzionali. Di seguito una breve panoramica.
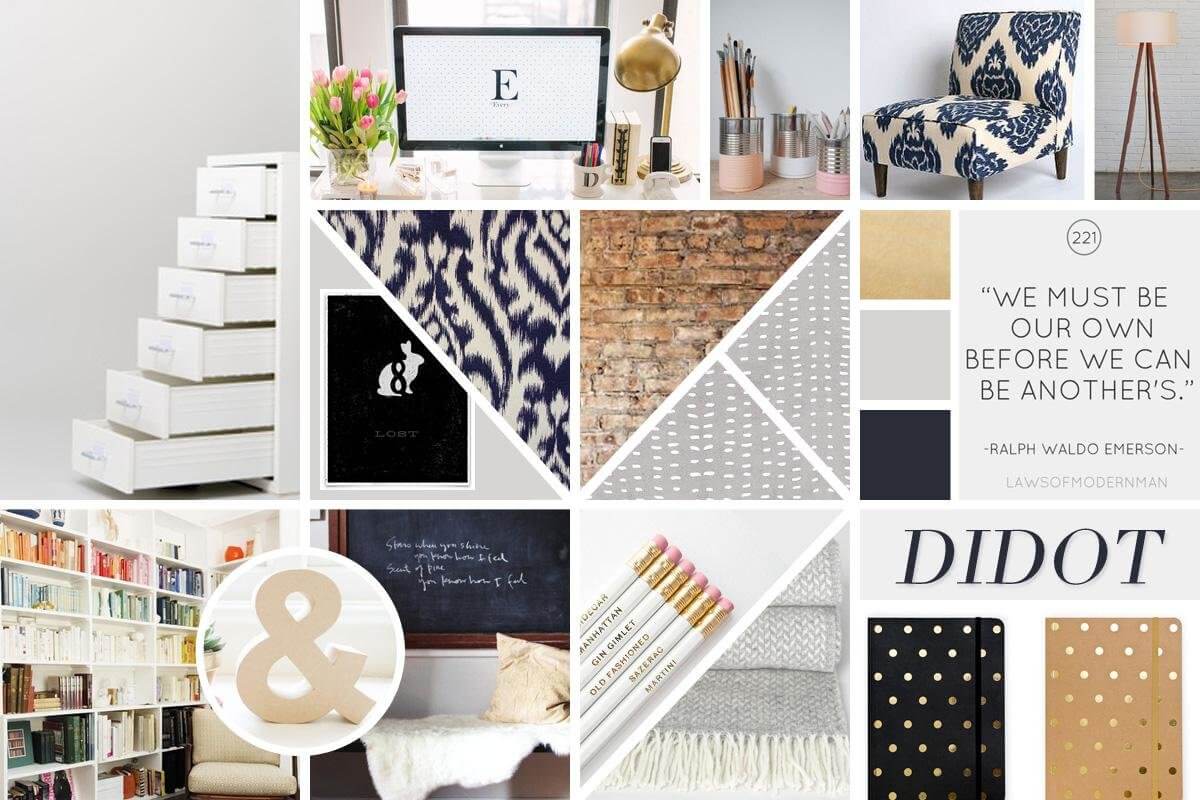
Mood board
È un elaborato grafico composto da una tavola di immagini unite tra loro, utile alla comunicazione di un’atmosfera, di un mood (stato d’animo) o di una sensazione. Ogni mood board potrà raccogliere le componenti essenziali che caratterizzeranno il progetto nel suo futuro, come il feeling, le cromie e il tone of voice che si vuole attribuire al design.
L’obiettivo principale delle mood board è lo stimolo al dialogo con il cliente: attraverso i diversi registri comunicativi si possono delineare valori, elementi e key-word fondanti il progetto stesso. Grazie alla natura poco definita, vengono presentate in parallelo, ad uno stadio iniziale del progetto, per ampliare il panorama delle scelte e aiutare il cliente nella definizione della propria identità digitale.
Sebbene possa sembrare altamente astratta, la mood board risponde a domande fondamentali come per esempio:
- Che tipo di taglio comunicativo vogliamo dare al visual? Moderno o classico-istituzionale?
- Quali immagini utilizzare per comunicare il prodotto? Real-life o post-prodotte?
- È preferibile usare foto o composizioni vettoriali?
Sebbene in una fase embrionale di progetto, il coinvolgimento del cliente porterà benefici alla totalità del progetto: proponendo soluzioni alternative ben distinte e chiaramente articolate, si potrà creare un brief-in-progess basato sulla comparazione delle stesse, sulle impressioni iniziali e sulle sensazioni da veicolare attraverso l’interezza del layout.
Le mood board sono strumenti rilevanti in fase di kickoff per due motivi:
- l’effort necessario alla loro creazione è nettamente inferiore rispetto ad un dettagliato mock-up,
- consentono di ridurre le possibillità che un incontro non abbia un esito positivo.
L’opportunità di costruire un percorso insieme darà al cliente la percezione del progetto, e attribuirà valore ad ogni singolo mattoncino che comporrà la strategia digital studiata per lui.

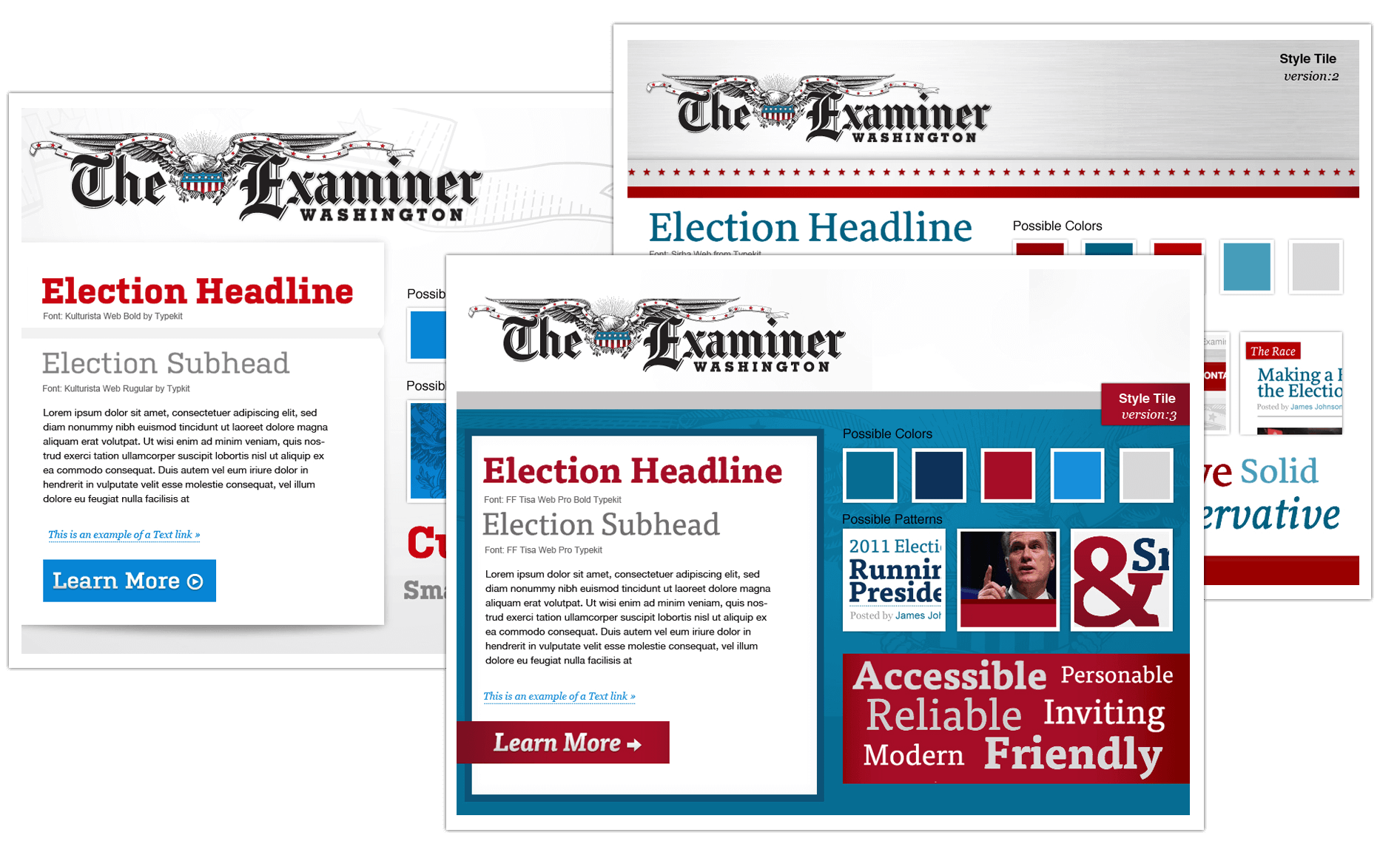
Style tile
Ideata da Samantha Warren, la style tile è il passo successivo verso la definizione del visual.
Come la mood board, è un elaborato flessibile che non richiede una progettazione a priori: sebbene il grado di dettaglio sia nettamente più alto rispetto alla prima, l’indipendenza dal mock-up permette di focalizzare l’interesse sulle deliverable legate all’interfaccia.
Il processo di definizione avviene elaborando tre tipologie distinte di tavole: di rottura, moderata e conservativa;
Ad ogni tavola vengono assegnate delle parole chiave che guideranno le scelte del designer, aiutandolo nell’individuazione dei tratti distintivi quanto più realistici e caratterizzanti del layout: studio della tipografia, gerarchie visive, peso dei colori in pagina e struttura di base.
L’obiettivo della style tile è l’individuazione dello stile degli elementi che andranno a comporre i visual nelle fasi successive di progettazione.
Il progetto prenderà forma intervenendo sui:
- design elements: call-to-atcion, linee, trattamento immagini, forme, campiture e spazi
- design principles: griglia grafica, armonia cromatica, equilibri e ritmo
che meglio trasmettono la totalità del brand.
L’utilizzo della style tile è consigliata quando:
- si deve definire il visual language
- i tempi di revisione sono ristretti
- il concept viene studiato parallelamente alla progettazione
 Un esempio di style tile ideata da Samantha Warren
Un esempio di style tile ideata da Samantha Warren
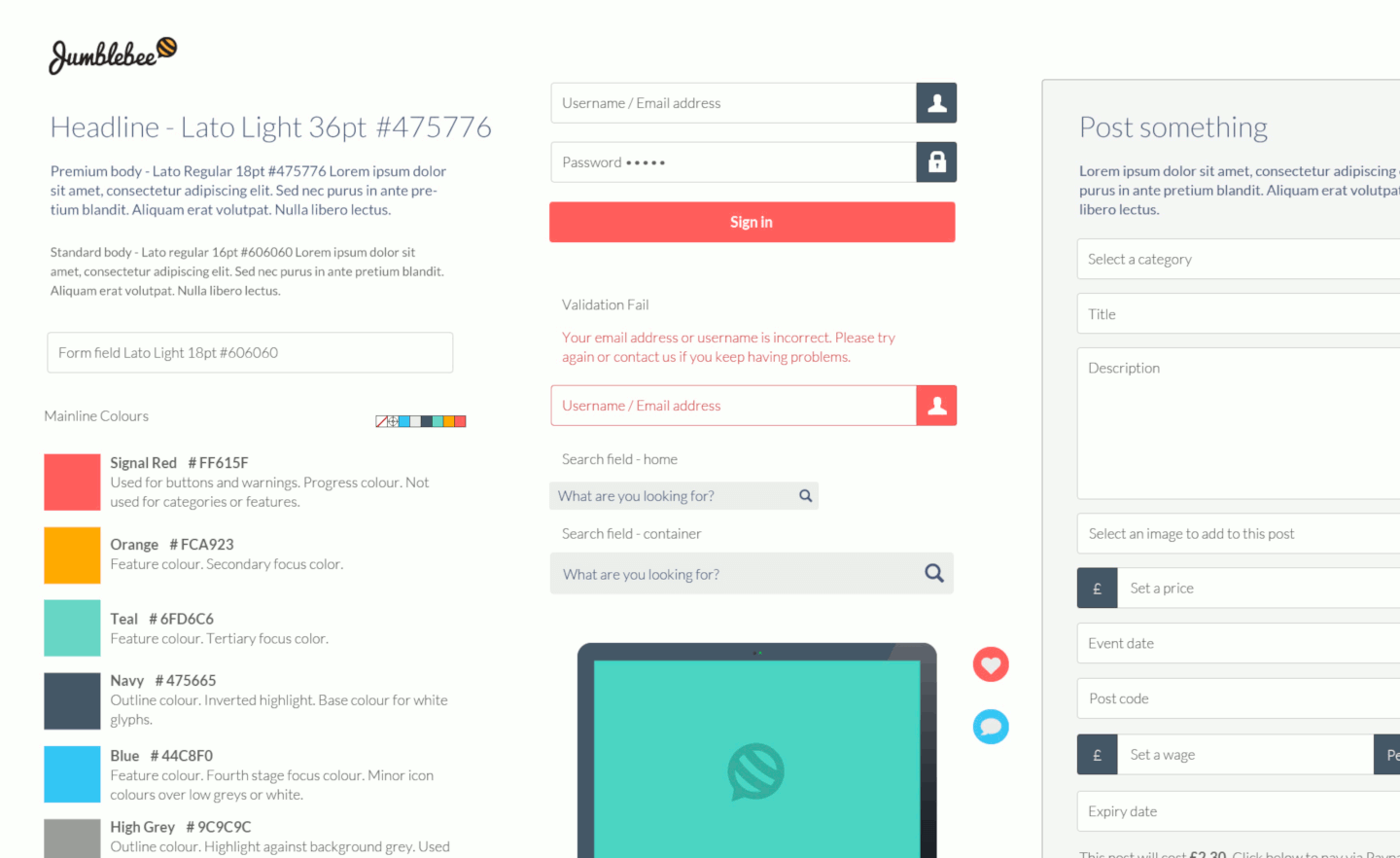
Style guide
La style guide è utilizzata tipicamente per definire tutti gli elementi di visual trasversali ai materiali promozionali di un’azienda, incluso il sito web. La condivisione delle guidelines ha come fine la costruzione di un’immagine solida e integrata del brand, in ottica di evoluzione, di incremento dei contenuti e di sviluppo di nuove funzionalità.
Il manuale si rivolge solitamente a graphic designer, web developer e marketing manager interni all’azienda ed è consultabile anche da figure professionali che contribuiscono allo sviluppo della comunicazione e della identity.
Nella style guide vengono descritti gli elementi, le interazioni e i pattern grafici necessari alla caratterizzazione del visual. Nel dettaglio, i fattori chiave e le informazioni riguardanti:
- Scelte tipografiche: font, dimensioni, line-height, gerarchie
- Schema cromatico: utilizzo dei pattern, sfondi, testi, elementi di interazione
- Gabbia grafica: impostazioni di pagina, elementi fuori griglia
- Linguaggio figurativo: immagini, icone
- Tone of voice
La style guide è un documento che se costantemente aggiornato massimizza la riconoscibilità del brand on e off-line, è memoria storica che giustifica le scelte e permette ai designer di percorrere strade condivise riducendo i rework in fase di composizione grafica/progettuale.

Una volta identificati gli elementi chiave e i principi di caratterizzazione del brand, si può procedere con la progettazione di dettaglio, dei template master e delle pagine.
Conclusioni
I tre strumenti sopradescritti possono dare buoni frutti sia se usati consecutivamente sia isolatamente. Sebbene possano sembrare modalità di contatto premature, grazie al confronto costante con il cliente la costruzione dei layout ne ricaverà giovamento in fluidità, velocità di esecuzione e probabilità di successo.