La nostra attività di ricerca che indaga lo stress legato alla navigazione di un sito o un qualsiasi altro prodotto digitale con alte barriere cognitive.
In TSW cerchiamo sempre nuove domande di ricerca a cui rispondere, ancor meglio se ci portano a svolgere delle ricerche legate alle misurazioni psicofisiologiche. In questo articolo approfondiamo la nostra attività di indagine riguardo il carico cognitivo di un’esperienza digitale, condotta senza interruzioni e divisioni per compiti, come generalmente avviene nei classici test di usabilità.
Spesso le aziende tendono a sottovalutare la somma delle barriere di usabilità che le persone possono incontrare nella navigazione dei loro siti. Nella maggior parte dei casi, infatti, a meno che non ci siano barriere di grave entità che impediscano una certa funzione, le aziende non tendono a considerare il sito come problematico. Ma la presenza di barriere solo basse o medie non elimina la possibilità di un carico cognitivo indice di stress.
Infatti possiamo chiederci: cosa succede quando queste barriere si accumulano? Come vive l’esperienza la persona che navigando sul sito continua ad incontrare problematiche di media natura?
Come abbiamo misurato le risposte psicofisiologiche
Per valutare il carico cognitivo e il livello di stress siamo andati a misurare le risposte psicofisiologiche:
- Blink: il numero di blink che una persona fa durante un’attività sono indice del carico cognitivo al quale è sottoposto. In particolare, meno blink corrispondono a un maggior carico cognitivo.
Questi vengono registrati tramite eye-tracking, sia attraverso la barra che attraverso gli eye glasses. - Conduttanza cutanea: l’aumento dell’intensità emotiva nei processi attentivi riporta un aumento del carico cognitivo e di conseguenza dello stress.
Quali informazioni otteniamo dalla combinazione dei due indici
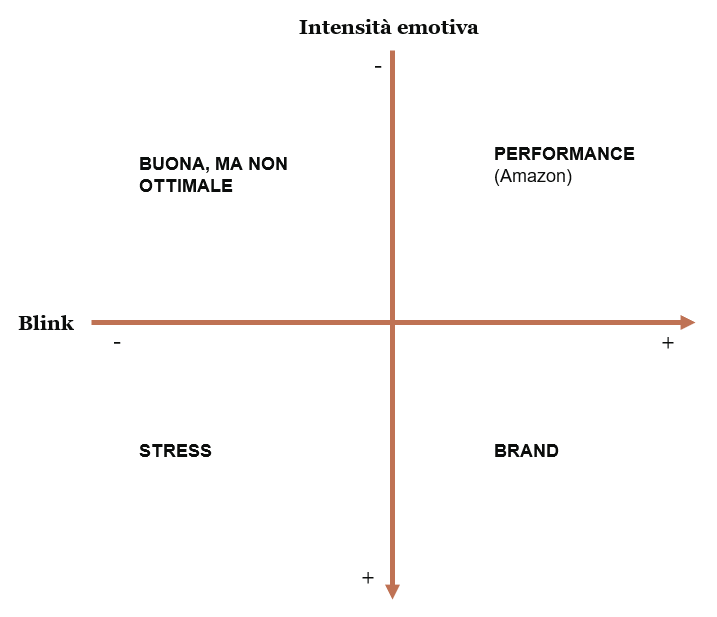
Dalla combinazione di questi due indici creiamo un grafico a quattro quadranti così suddiviso:

- Situazione da evitare (basso-sinistra): è la situazione peggiore che un sito o un’esperienza potrebbero incontrare. In questo caso, infatti, abbiamo una situazione di elevato carico cognitivo (pochi blink) unito a un elevato livello di intensità emotiva (aumento della conduttanza cutanea). La combinazione di questi due valori porterebbe quindi a una situazione di stress.
- Situazione buona, ma non ottimale (alto-sinistra): questo quadrante riporta alti valori di carico cognitivo (blink bassi), ma senza stress. È quindi una situazione leggermente migliore della precedente poiché diminuisce lo stress, ma come mantiene lo stesso carico cognitivo. Potenzialmente siti che si collocano in questo quadrante porterebbero la persona a stancarsi molto più rapidamente, diminuendo così la permanenza nel sito.
I due quadranti di destra hanno obiettivi diversi a seconda dell’intensità emotiva:
- Focus «Performance» (alto-destra): abbiamo un basso carico cognitivo e poco stress. Questa situazione è ideale nel momento in cui si vuole fare portare a termine dei compiti nella maniera più fluida possibile.
ES: Amazon. L’applicazione/sito non ha un layout accattivante (non ingaggia), ma porti a termine l’acquisto in modo veloce. - Focus «Brand» (basso-destra): con un’alta intensità emotiva e poco carico cognitivo abbiamo una situazione in cui l’obiettivo è quello di generare un’emozione nei confronti del brand.
Come abbiamo indagato carico cognitivo ed emotivo durante la navigazione di due siti web
Per questo studio abbiamo condotto una ricerca preliminare andando ad indagare due siti di abbigliamento con lo scopo di trovare task comuni da poter confrontare.
Abbiamo coinvolto 16 persone a cui abbiamo chiesto di navigare liberamente entrambi i siti di abbigliamento con lo scopo di comprare 3 capi. Lasciare la persona libera di interagire con lo spazio/sito/app ci permette di valutare l’esperienza più vicina possibile al reale contesto. Durante la navigazione le persone indossavano il rilevatore per la conduttanza cutanea (SCL) e Eye glasses.
Le registrazioni di eye-tracking e conduttanza partivano non appena la persona cominciava la navigazione libera nel primo sito, con l’obiettivo di portare a termine i compiti da sola. Non c’erano limiti di tempo per la navigazione. Al termine della prima esperienza il ricercatore tornava dalla persona e le comunicava il secondo sito da indagare. L’ordine di visualizzazione dei siti è stato randomizzato tra i partecipanti.
A completamento dell’attività abbiamo condotto un’intervista per comprendere pareri in merito ad aspetti positivi o difficoltà riscontrati: insomma tutte quelle che possiamo chiamare opinioni esplicite dei partecipanti.
Risultati della ricerca
Ci siamo poi dedicati all’analisi dei dati, dividendo le esperienze minuto per minuto con lo scopo di vedere il trend all’interno del brand e tra i brand.
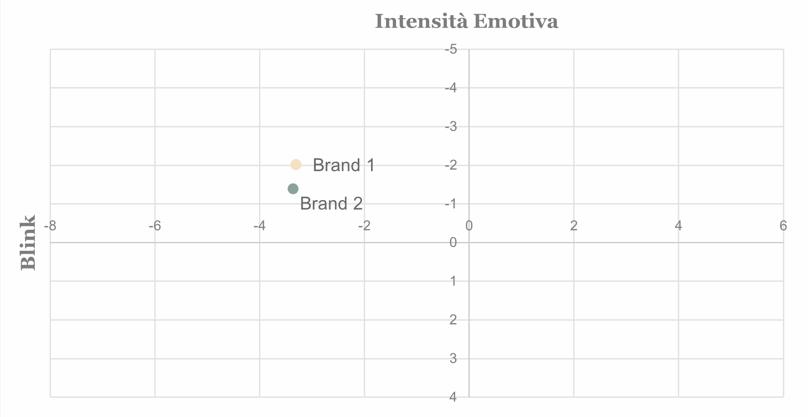
Abbiamo notato come entrambe le esperienze si siano collocate nel quadrante in alto a sinistra, ovvero quello del «buono, ma non ottimale».

Entrambi i siti hanno prodotto nei partecipanti un carico cognitivo elevato e poca intensità emotiva.
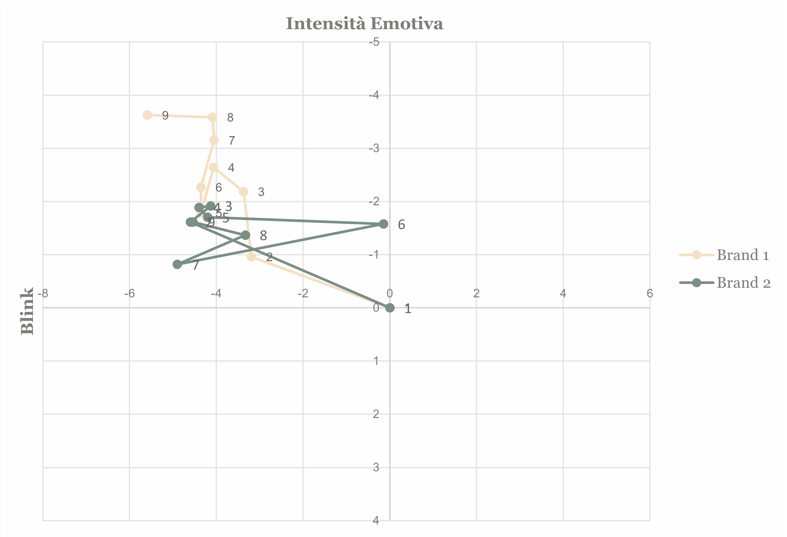
Questo dato può essere analizzato poi più in profondità andando a vedere il trend durante tutta la sua durata.

In questo caso vediamo come Brand 2 rimanga leggermente stabile come carico cognitivo, mentre nel caso di Brand 1, il carico cognitivo sembra aumentare al passare del tempo (diminuzione progressiva dei blink).
Implementazioni con altri studi
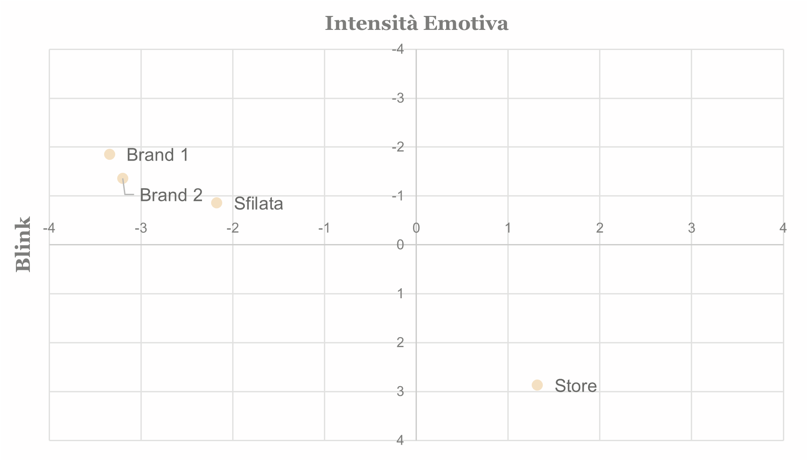
Avendo considerato in questo studio unicamente dei siti di abbigliamento, abbiamo voluto analizzare anche altre tipologie di esperienze. Abbiamo analizzato anche un test in store e un test sul video di una sfilata.

Possiamo vedere come l’esperienza in store si collochi nel quadrante col focus sul «Brand», situazione ottimale per il tipo di esperienza che idealmente si vorrebbe all’interno di un negozio di moda.
Il video della sfilata invece, non si colloca nel quadrante ideale (quello del brand), ma nello stesso quadrante dei due siti: il carico cognitivo è anche in questo caso leggermente elevato e non viene suscitata alcuna emozione.
Cosa abbiamo capito dalla nostra ricerca su carico cognitivo e intensità emotiva
Combinando questi due dati psicofisiologici possiamo quindi riportare oggettivamente l’esperienza vissuta dalla persona in termini di carico cognitivo unito allo stress.
Anche se non ci sono state barriere alte, che hanno impedito ai partecipanti di portare a termine i task, i dati psicofisiologici e le interviste a fine esperienza, hanno riportato come il Brand 1 sia stato più faticoso da navigare rispetto al Brand 2, che comunque riporta un carico cognitivo non ottimale.
Lasciare le persone libere di vivere un’esperienza non moderata e di navigare a piacere i siti, mentre rileviamo rilevano questi due parametri, ci permette di dimostrare il concetto di fluidità dell’esperienza e quale impatto possano avere su di essa le barriere di media entità.