Personalità, relazione con il target, innovazione, estetica.
L’identità digitale di un brand deve creare un’emozione, portare a destinazione un messaggio e far sognare l’utente. L’immagine che viene trasmessa al proprio audience deve essere una composizione di elementi tipografici, grafici e fotografici che uniti contribuiranno a creare un linguaggio visivo forte, distintivo ed unico.
Distinguersi dai competitor o dalle startup di settore, in uno spazio offline e online (sia per quanto riguarda il b2b che per il b2c) costituito da website, e-commerce, social, chat-bot, video, web application, below the line, above the line, advertising, guerriglia marketing e presentazioni è un’impresa sempre più complessa. Il singolo logo non basta, si deve costruire un’identità visiva forte, emozionante, duratura e in grado di evolversi nel tempo.
Se pensiamo ad un brand pensiamo prima ad un’immagine, un nome, un prodotto, un colore o a una tagline e quindi al suo logo. Emozionare l’utente con uno di questi elementi e ancor più con una perfetta sincronia di tutti questi aspetti è fondamentale e può risultare di estrema efficacia per far parlare di se e per farsi ricordare dai consumatori.
Realizzare una branding d’alto impatto visivo, nuova e soprattutto efficace, è uno dei compiti più difficili per un designer. Ci sono molti aspetti da tenere in considerazione sulla scia del brief o delle richieste di un cliente: interpretare i bisogni, capire l’audience di riferimento, definire o migliorare un concept e, cosa fondamentale, uscire dalla propria comfort zone. Un’immagine, un benchmark diverso dal contesto, un colore, un’esperienza vissuta possono contaminare un progetto e dar vita a qualche cosa di emozionante.
Tieniti aggiornato e contaminato
Conosci i tuoi strumenti e usane di nuovi
Progetta, pensa, disegna, prova
Declina e lasciati emozionare
La brand identity realizzata deve essere un insieme di elementi: logo, font, palette colori, fotografia, elementi grafici come icone, forme piatte o tridimensionali, textures, pattern, headline e subhead, etc. Un insieme di aspetti che lavorano all’unisono per creare un risultato auspicabilmente unico che sarà applicato a diversi strumenti e declinato su formati differenti, finalizzati per esempio ad advertising, immagini per i social network, packaging, layout di un website, campagne adv e comunicazione above the line in generale. Il tutto distribuito e organizzato attraverso brand manual e user interface kit, di cui proponiamo un esempio di interesse per qualità e completezza.
5 elementi essenziali per una Digital (Brand) Identity
LOGO
“Fai il logo più grande”
Da sempre i brand chiedono di ingrandire il logo perché è poco visibile su qualsiasi supporto. Questo punto genera spesso discussioni tra il designer e il brand cliente. Il logo è la firma di un prodotto, di un progetto, o di una comunicazione aziendale e deve pertanto essere realizzato ed utilizzato con la giusta dimensione. Deve accompagnare, non prevaricare gli altri elementi espressivi e di immagine. Questo equilibrio va inoltre commisurato al tipo di comunicazione in atto e al media scelto per veicolarla, e può non essere sempre presente.

Fonte: Nike — Google
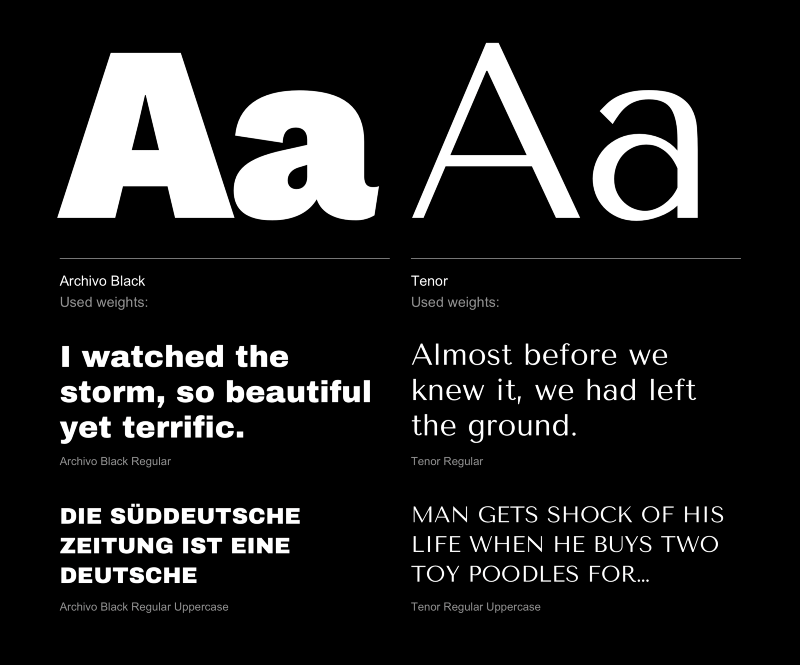
FONT
I font sono… sexy!
Nell’identità visiva, sia offline che online, i font giocano un ruolo decisivo e servono ad esprimere un messaggio. Si possono creare composizioni tipografiche con due font differenti per la costruzione di headline e subhead, titoli e paragrafi di testo, oppure si può utilizzare lo stesso font ma declinato con pesi diversi. L’importante è creare un equilibrio tra i font e la loro dimensione, senza precluderne la leggibilità sia sui device che sul materiale stampato.

Fonte: Dribbble by Hendrick Rolandez

Fonte: http://fonts.greatsimple.io/
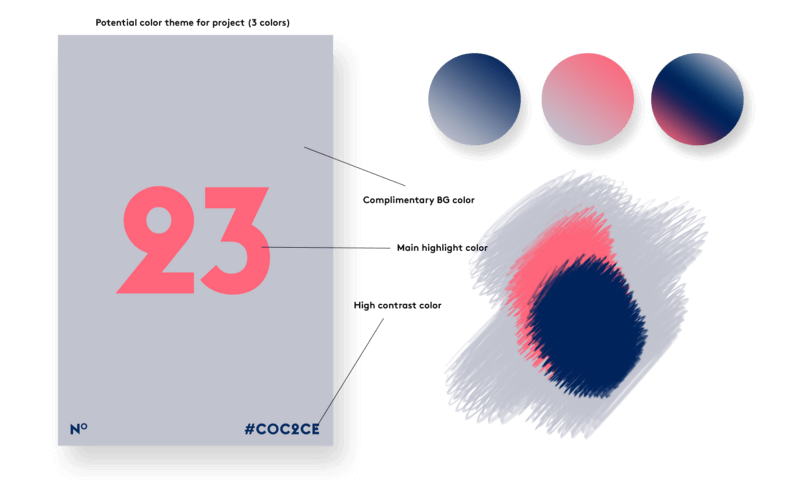
COLORI
Il perfetto color workflow
RGB/CMYK/Pantone/Ral, sfumature, tinte piene, colori fluo, colori pastello… ci sono infinite combinazioni possibili e altrettante varianti. Per cui, le palette pre-impostate sono decisamente da evitare. Meglio lasciarsi ispirare da una moodboard, una fotografia, un concept o dalle proprie esperienze per ideare una palette colori adeguata e composta da 2/3/4/5 colori. Queste tonalità possono essere associate o derivate da un determinato contesto, fare riferimento ad uno specifico universo semantico, per essere infine abbinate fra loro e dare vita ai colori desiderati.
L’intento è essere cool, sexy, se possibile nuovi e sempre coerenti con il progetto che si sta realizzando.

Fonte: Tobias van Schneider

Fonte: Google
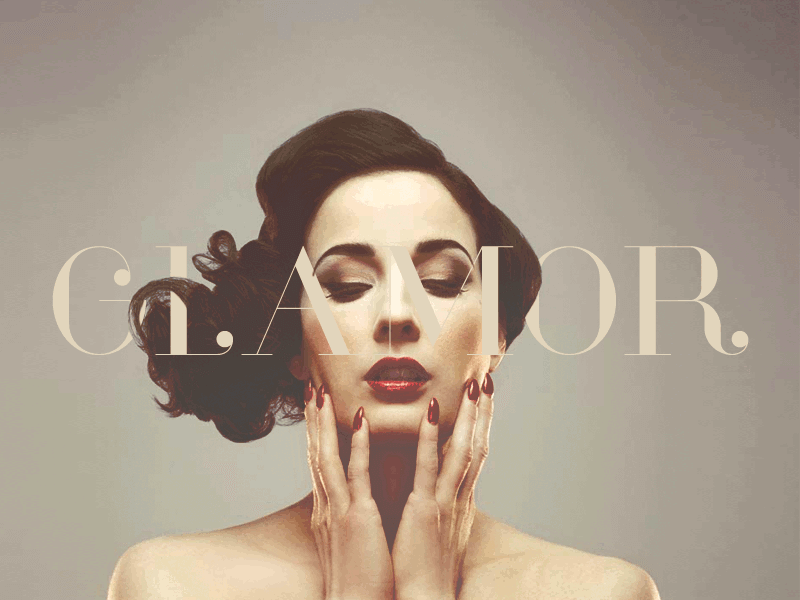
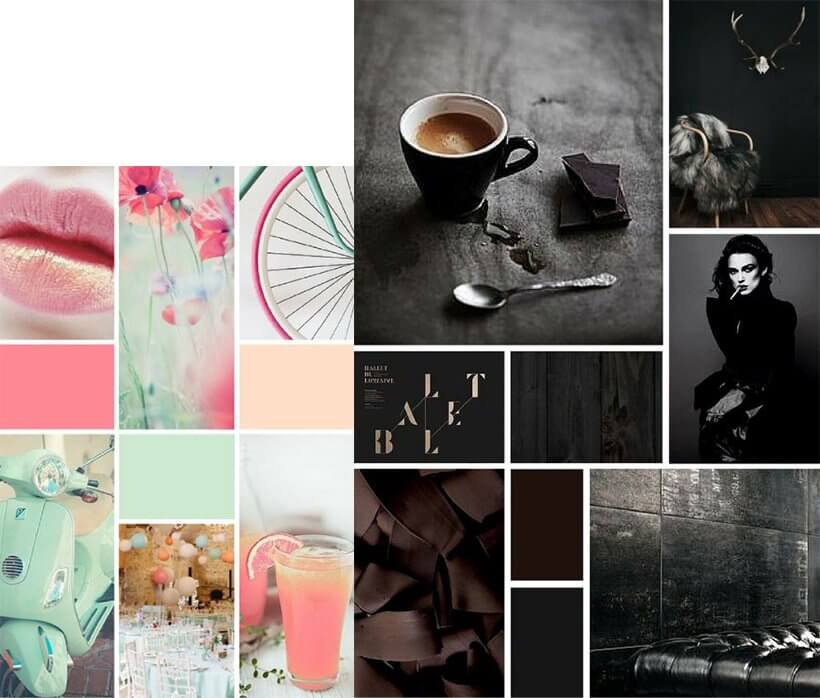
FOTOGRAFIA
Mooboard. That’s magic!
Foto calde, fredde, foto cariche di soggetti o foto minimal, in bianco e nero oppure a colori? Definire lo stile fotografico e l’inquadratura di uno still life, di una foto ambientata o di un video è complesso e articolato. Le fotografie scelte per i progetti provengono da bank image o shooting fotografici e dovranno essere scelte con uno stile visivo univoco e coerente. Secondo prassi, è sempre buona norma applicare una color correction per pareggiare le cromie e i contrasti, in modo da ottenere l’uniformità desiderata.

Fonte: Pinterest by Rosanna
ELEMENTI GRAFICI
Allo scopo di accentuare il carattere della composizione di elementi che creiamo e rafforzare dunque la brand identity, possiamo disporre di icone, righe, pois, pattern, double exposure, info-grafiche, linee. Questi elementi non sono fondamentali e vanno usati e declinati a seconda dello strumento di riferimento e seguendo una serie di regole o metodologia di applicazione.

Fonte: Dribble by Adam Whitcroft

Fonte: Dribbble by Nicola Felasquez Felaco
Il designer ha dunque il compito – e il piacere – di comprendere, interpretare, osare per creare qualche cosa di unico, in grado di emozionare sia l’utente che lo stesso brand.

Fonte: Spotify